So obviously I need to explain HOW I created that - and that's what I will do in this blogpost.
Creating a Browser Guide - easy!
Starting point of the exercise is Michael's github repo with all the source material. Download the zip file with all sources and unzip it on your local machine. The instructions online are kind of limited, but in principle the sequence of what we need to do is EASY:- we need to create an Asciidoc file (identical to what we use for our GraphGists) that describes the Neo4j Browser Guide.
- we need to convert that Asciidoc file to an HTML file with a very simple shell script (see below).
- we then need to figure out a way to LOAD that HTML file into the Neo4j browser. in a :play pane (similar to the built in guides that we already have)
So let's get cracking with that.
Creating the Asciidoc file
As I showed you in last week's post, I started from an older graphgist that I had lying around - which loaded by favourite Belgian Beergraph straight from a Wikipedia into Neo4j. I basically edited and "dumbed down" that gist and made a much simpler document, which you can now find over here on github as well. The trick seems to be that you really have to create very clear sections in your Browser Guide:- using 1 "=" for the main headline of the guide
- then using 2 "==" markers for each slide that you scroll through sideways, and then
- within each pane you create further subdivisions with a "===" marker.
Here's what it looks like:
Next up: converting that into an HTML document.
Creating the HTML page for the Browser Guide
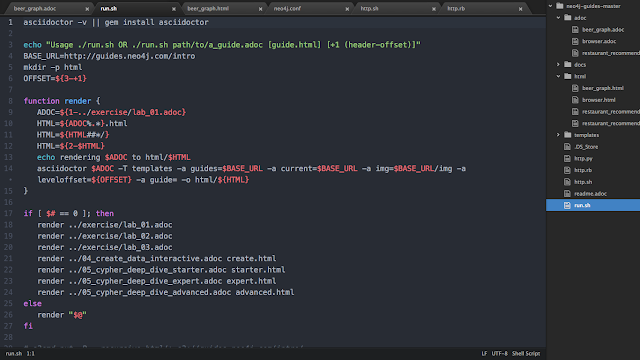
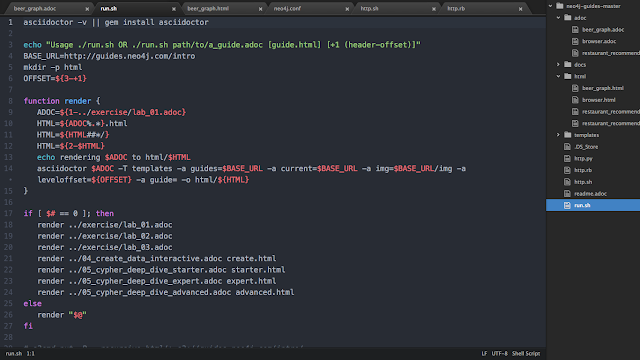
The structure of the HTML is explained in this markdown document, but it's easy to understand from the document itself. But of course, Michael and team have tried to make it really simple to convert the .adoc into html automatically, with a simple shell script All you need to do is to run the script:
./run.sh ./adoc/beer_graph.adoc
which will put its output in the ./html/beer_graph.html file. It looks like this:

and that will do the trick. As mentioned above, it generates an HTML file in the HTML directory:
which will put its output in the ./html/beer_graph.html file. It looks like this:

and that will do the trick. As mentioned above, it generates an HTML file in the HTML directory:
which in and of itself is pretty easy to understand:
You can find the generated HTML file on github as well, if you would just like to grab it and go from there. You will see that this file uses a "slide"-layout CSS which is then used by the browser to turn it into a slideshow.
Now, if you would just be opening the html file locally into your browser from your filesystem, you could already get a good sense of what is going on.
Now all we need to do is figure out a way to get that to load into the Neo4j browser.
Download and install the latest and greatest Neo4j
So: next, you need to download the latest and greatest version of Neo4j from over here (I used the 3.0M05 Enterprise version just because... I am an adventurer, you know!). You should install it, make sure it's running and that you can access it on http://localhost:7474 (or whatever address you are using), and then shut it back down../conf/neo4j.conf
Specifically, you want to look for a property called
dbms.browser.remote_content_hostname_whitelist=
and set that to "*" as below. This basically does what it says: it allows the browser to fetch other content from "foreign" URLs.
Here's the full config:
#*****************************************************************
# Neo4j Browser configuration
#*****************************************************************
# Whitelist of hosts for the Neo4j Browser to be allowed to fetch content from.
# Set to '*' to allow all hosts.
dbms.browser.remote_content_hostname_whitelist=*
The issue is however that the Neo4j browser is served from http://localhost:7474 and that it does not have access to files on the local file system. And the browser does not allow you to mix and match local file system content with content coming from http://localhost:7474. See this error message:
So therefore we need to do two things to serve up the HTML page to our Neo4j browser:
- We need to find or run a webserver, that will be able to host the HTML page that we created above and serve that to requests from our Neo4j Browser's guide
- and on that webserver, we need to enable the Cross-Origin Resource Sharing feature so that the browser would not complain about mixing different sources of content in one web page.
Not trivial? Well, no - but if I can do it you can do it.
Note: Oskar told me that very soon, Neo4j will be offering a contrib repo on Github where people can create pull requests with their general guides - and which will then automatically by published on guides.neo4j.com. Also: you can host a website on an Amazon S3 webserver that has configurable server headers - so guides would be playable from there too.
Note: Oskar told me that very soon, Neo4j will be offering a contrib repo on Github where people can create pull requests with their general guides - and which will then automatically by published on guides.neo4j.com. Also: you can host a website on an Amazon S3 webserver that has configurable server headers - so guides would be playable from there too.
Run a CORS webserver to serve the HTML
In the github repo there are different simple ways to add a CORS webserver: there's
- ./http.py, a simple python script offering up webpages
- ./http.rb, a Ruby Sinatra application that does the same. You are best starting it by running ./http.sh , as that will also install the Sinatra gem for you.
I am sure there are plenty of other ways of doing the same, but if I just run ./http.sh things automagically start happening.
As you can see above, the webserver is alive and serving pages on port 8001 of my localhost, which I can test really easily by going to the http://localhost:8001/beer_graph.html page. And yey! It works!
This means we should be ready to test our BeerGraphGuide in the Neo4j browser too.
Finally: testing the BeerGraphGuide within the Neo4j Browser
Last step is stupidly easy. All I now need to do is go to my Neo4j browser, and run:play http://localhost:8001/beer_graph.html
And a new :play pane will appear that interpretes and reformats the HTML page above, and shows it in the specific format that we know and love for the Neo4j browser panes.
That is what I call a RESULT! It totally works, and I can think of a zillion different use cases for this mechanism - and I am sure you can do the same.
Hope you guys like this experiment - and I am looking forward to many more in the future!
Cheers
Rik
Hope you guys like this experiment - and I am looking forward to many more in the future!
Cheers
Rik









No comments:
Post a Comment